アメブロのブログをCSS編集用デザインを使ってカスタムするときのコツをまとめました。主にヘッダー画像をCANVAで作って設置する方法をご紹介します。ヘッダー画像の文字がぼやけて綺麗に表示されない時の対処法をまとめています。カスタムが思うようにできていない人必見です!
前半はブログデザインを「カスタム」する方法を解説していますので、画像がぼやけるときの対処法を知りたい方は『アメブロヘッダー画像や文字がぼやけるときの対処方法』の項目へジャンプしてください。
PR――この記事にはプロモーションが含まれる場合があります。
アメブロのブログデザインを”カスタム”してみよう
まず、アメブロでブログデザインを「カスタム」するときの2つの方法をご紹介します。
アメブロでカスタムできるブログデザインを探す
〈設定→ブログデザイン→デザインの変更〉を選ぶとこちらの画面になります。『カテゴリから探す』の一覧から「カスタム可能」をクリック。

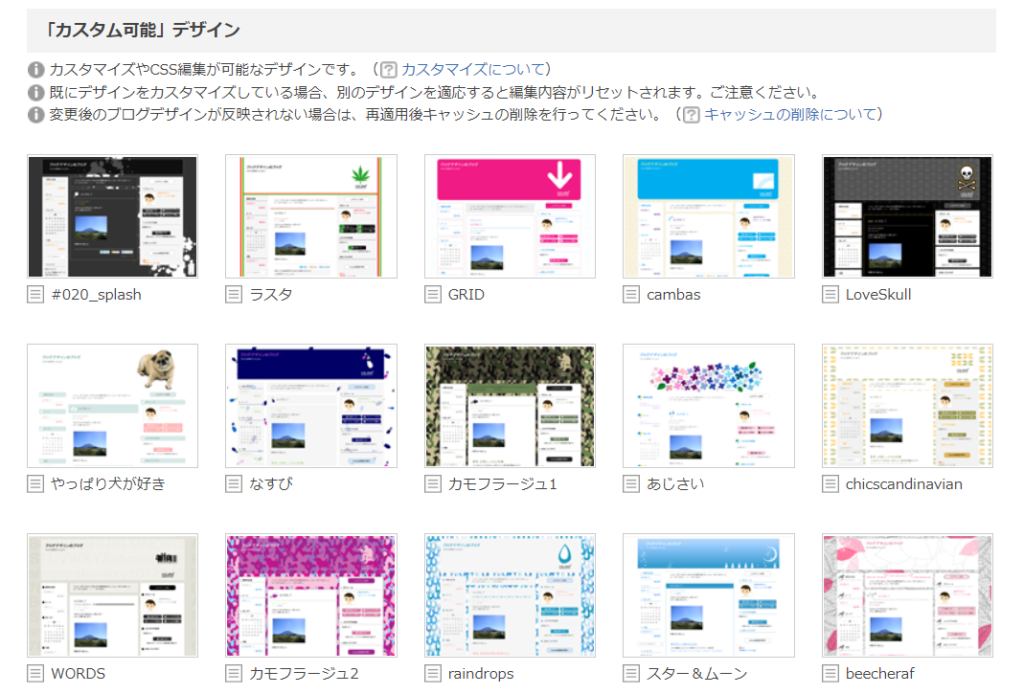
すると、カスタム可能なデザインの一覧画面に変わります。

この中から選ぶデザインによってカスタムの方法が違います。
簡単カスタマイズ
簡単カスタマイズできるデザインは(CSS編集用デザイン)と書かれている以外のデザインです。
できることは―――
*ヘッダー画像をオリジナルに変更できる
*ブログタイトルと説明文の色や大きさ、位置を変更できる
*背景画像や色を変更できる
できないことは―――
*メインエリア(記事の本文を書くエリア)の背景カスタムができない
*ブログナビやボタンの変更ができない
ここでは例として一覧から「やっぱり犬が好き」を選んでみます。

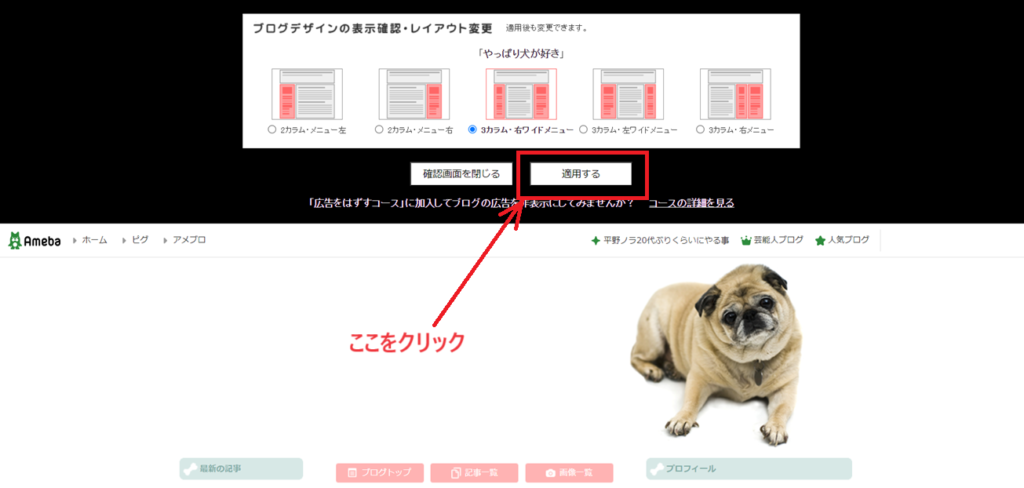
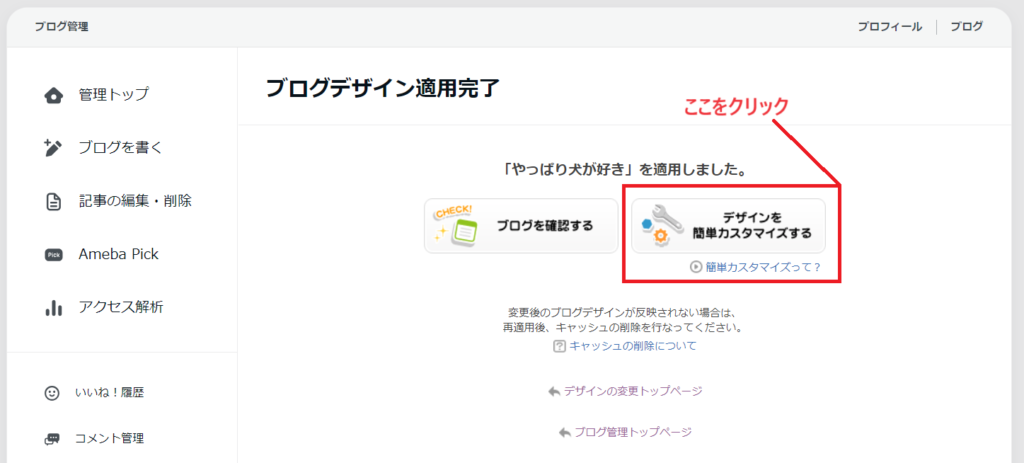
「適用する」を選び「デザインを簡単カスタマイズする」をクリック

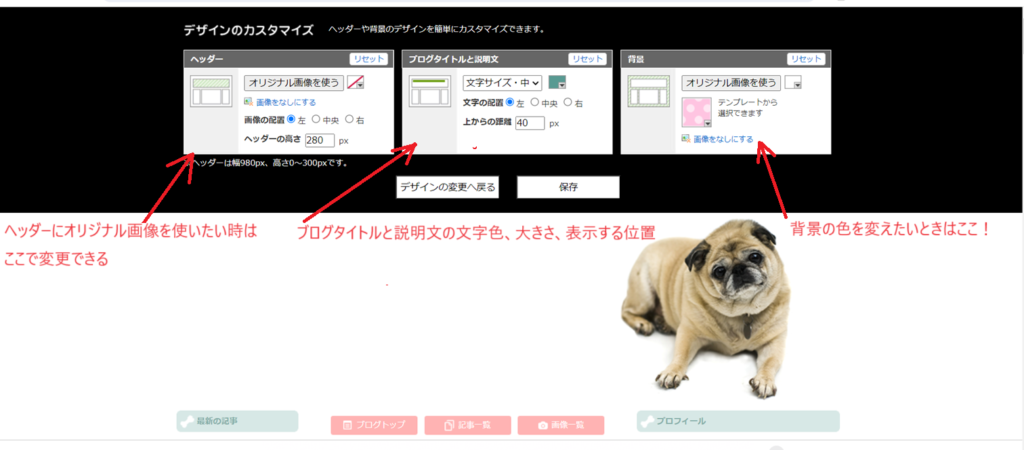
ページの上部の黒い帯に3つのカスタムメニューが表示されます。

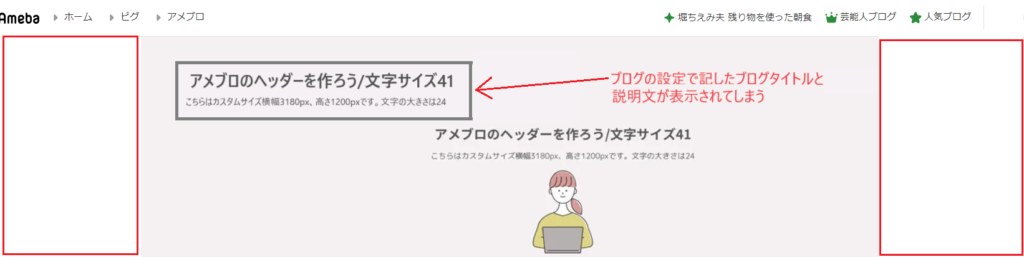
〈1〉左側はヘッダーの画像を変えれます。推奨サイズは横980px、縦300pxですが、これだと両端が切れて白い部分が見えてしまうのですよね…。(赤い枠の部分)
しかも残念な事に枠で囲った部分が表示されてしまいます。これは初期設定で記入したブログタイトルと説明文なのです。ですので、画像を用意するときにはタイトル、説明文はいれない方がいいですね。

〈2〉真ん中はブログのタイトルと説明文の表示設定ができます。↑の画像のグレーで枠で囲んだ部分です。
文字の大きさや表示される位置を選べます。
〈3〉右側は背景の設定ができます。テンプレートに数種類の壁紙がありますのでそこから選んでもいいですし、壁紙にしたい画像をアップロードして背景に設定してもいいです。
ここでは壁紙にしたい画像をペイントソフトで作って(大きさ横幅1500px,高さ600px)色指定をして作った無地の壁紙を使っています。

統一感を持たせたかったので、ヘッダー画像と同じ色を指定して作っています。
「簡単カスタマイズ」では以上の3つのカスタムができます。
CSS編集用デザイン
CSS編集用デザインは「簡単カスタマイズ」よりちょっとだけ高度な編集になります。デザインは4種類あって、トップに記事の一覧が出るものと、いきなりメインエリアが表示されるものがあります。

ここではまず一覧が出て記事をクリックするとメインエリアに行くタイプを選びました。
「CSS編集用デザイン」を選ぶと下の画面になりますので「CSSの編集をする」をクリックします。

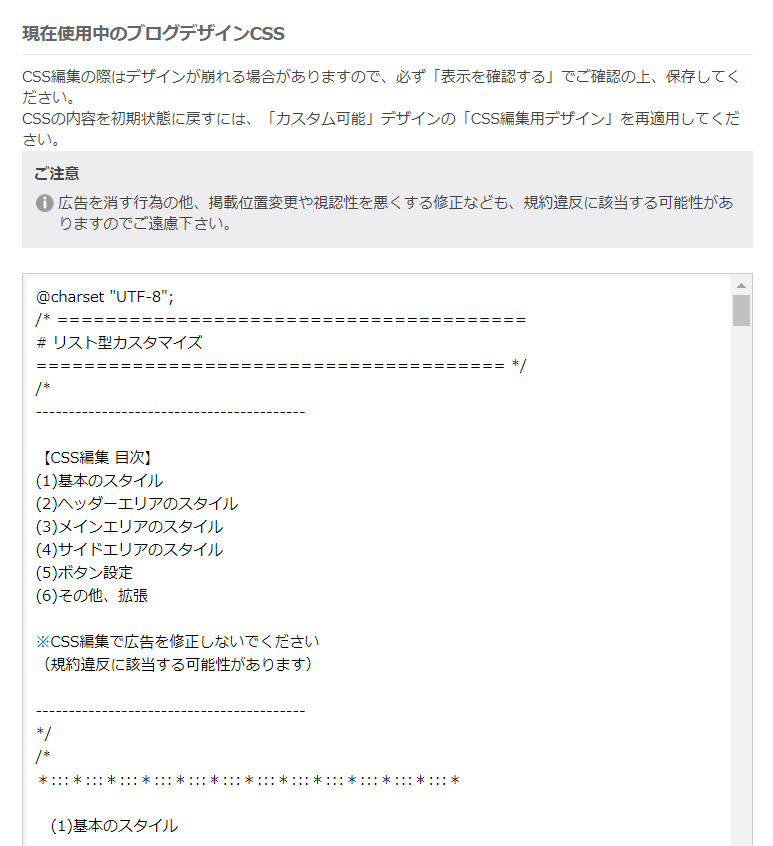
すると、以下のような編集画面が表示されます。

「CSS編集用デザイン」でカスタムできることは
*基本スタイル
*ヘッダーエリアのスタイル
*メインエリアのスタイル
*サイドエリアのスタイル
*ボタン設定
*その他拡張
「簡単カスタマイズ」と比べたら、カスタムできる部分がたくさんありますね。
今回は
*基本スタイル(トップページ)
*ヘッダーエリアのスタイル(トップページ)
*メインエリアのスタイル(本文ページ)
この3つを変えてみます。
カスタムする前の状態は基本的な割り振りがしてあるだけで、背景は白いままです。

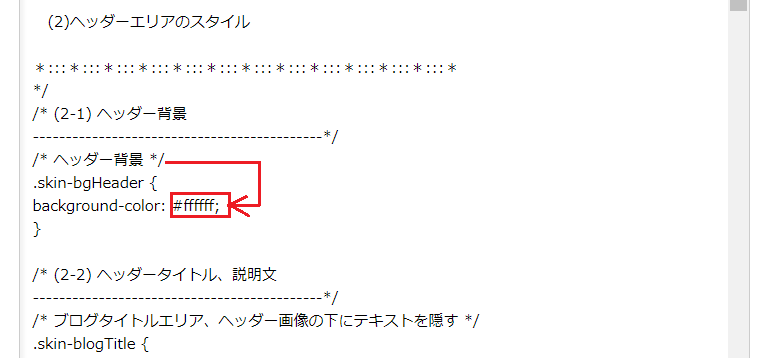
それではまず、各エリアの背景の色を指定していきましょう。
今回はどこを見ても背景が同じ色になるように設定します。色は『WEB色見本現職大辞典』を参考にしてください。
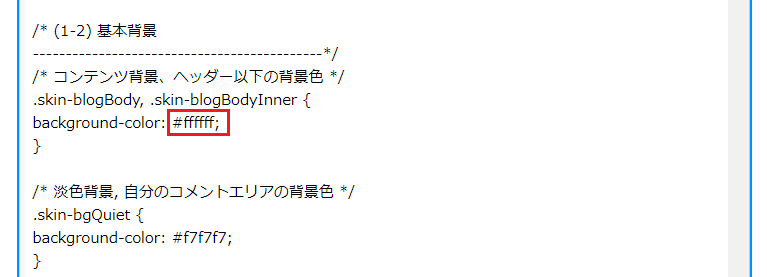
変える位置は基本背景の項目のところにある赤枠で囲んだ部分です。

ヘッダーエリアには全幅で画像を入れたいので、背景自体の色を変える必要はないのですが念のため、変えておきます。

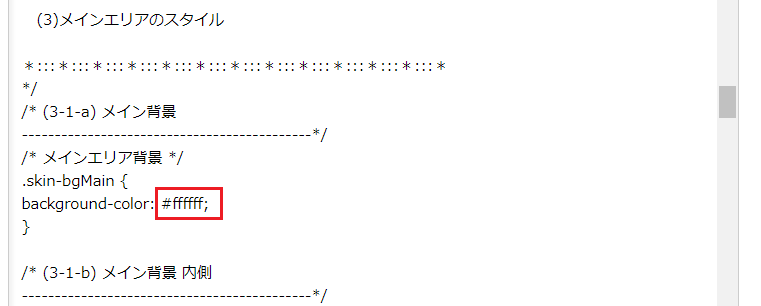
メインエリアというのは記事を書く部分です。「簡単カスタマイズ」ではこの部分の色は変えれませんでしたが、CSS編集では好きな色に変える事ができます。
ここも、基本背景と同じ色に変えておきます。

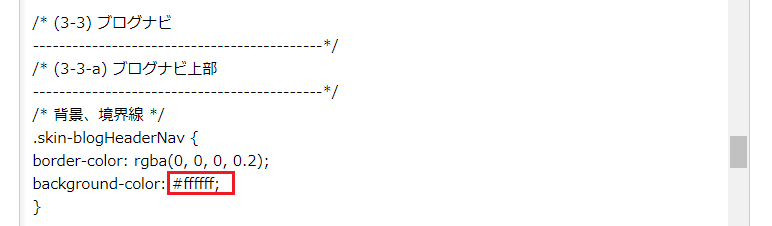
ブログナビ(メニューバー)の内側も同じ色にしたい場合は「ブログナビ」の背景の色も変えます。

これでどのページも同じ色に表示されるようになりました。
アメブロのヘッダー画像をCANVAで作って設置してみよう!
さて、いよいよ一番苦労した部分「ヘッダー画像の設定」に取り掛かります。使ったアプリは無料で使える高機能デザインツール「CANVA」です。
CANVA公式サイトに案内されているアメブロのヘッダーサイズ設定に従って作ってみました。
アメブロのブログヘッダー画像の最大サイズは「横幅1120px、縦幅400px」なので、画面左の「デザインを作成」ボタンを押して表示されるドロップダウンリスト内の「カスタムサイズ」で「横=1120、高さ=400」を指定します。
https://www.canva.com/ja_jp/learn/ameblo_header/
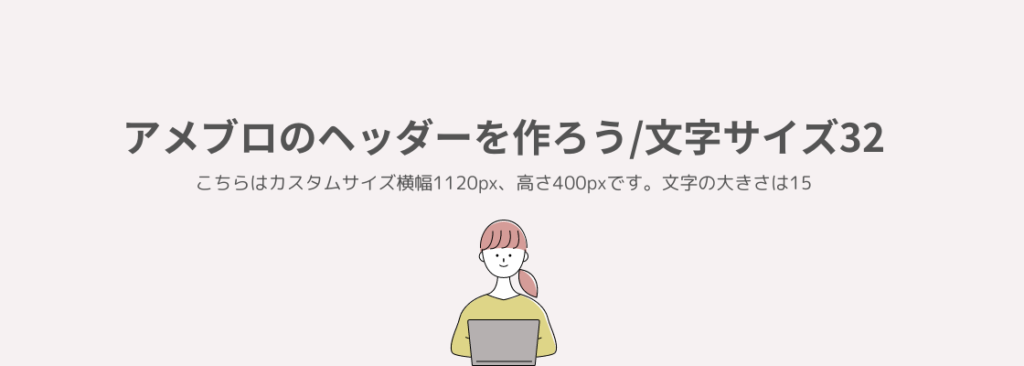
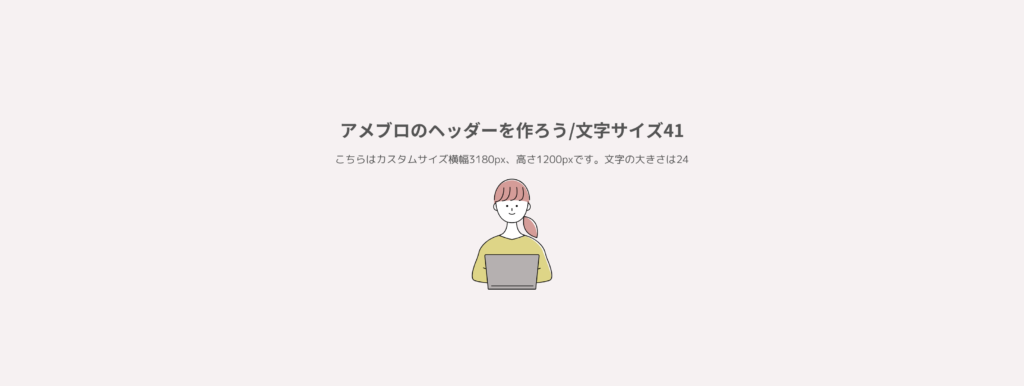
これで設定して作った画像はこちらです。
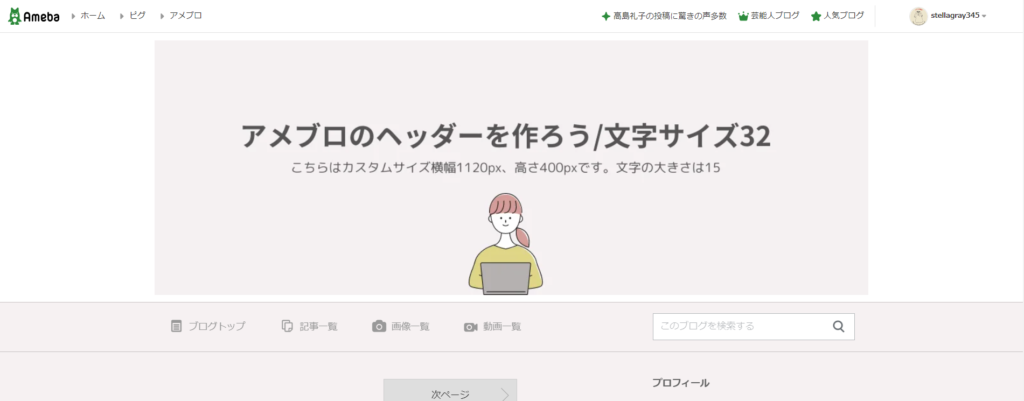
横=1120、高さ=400 見出し文字サイズは32 説明文は15で作りました。

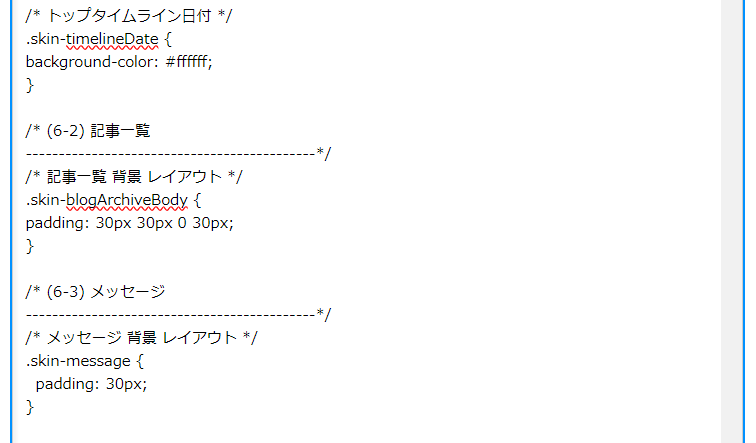
画像の用意ができたら、「CSS編集画面」を一番下までスクロールします。

この下の空白の部分に以下のコードをコピーして貼り付けます。オリジナルの画像を使えるようにする為のコードです。

まるっと全部コピーするのね。
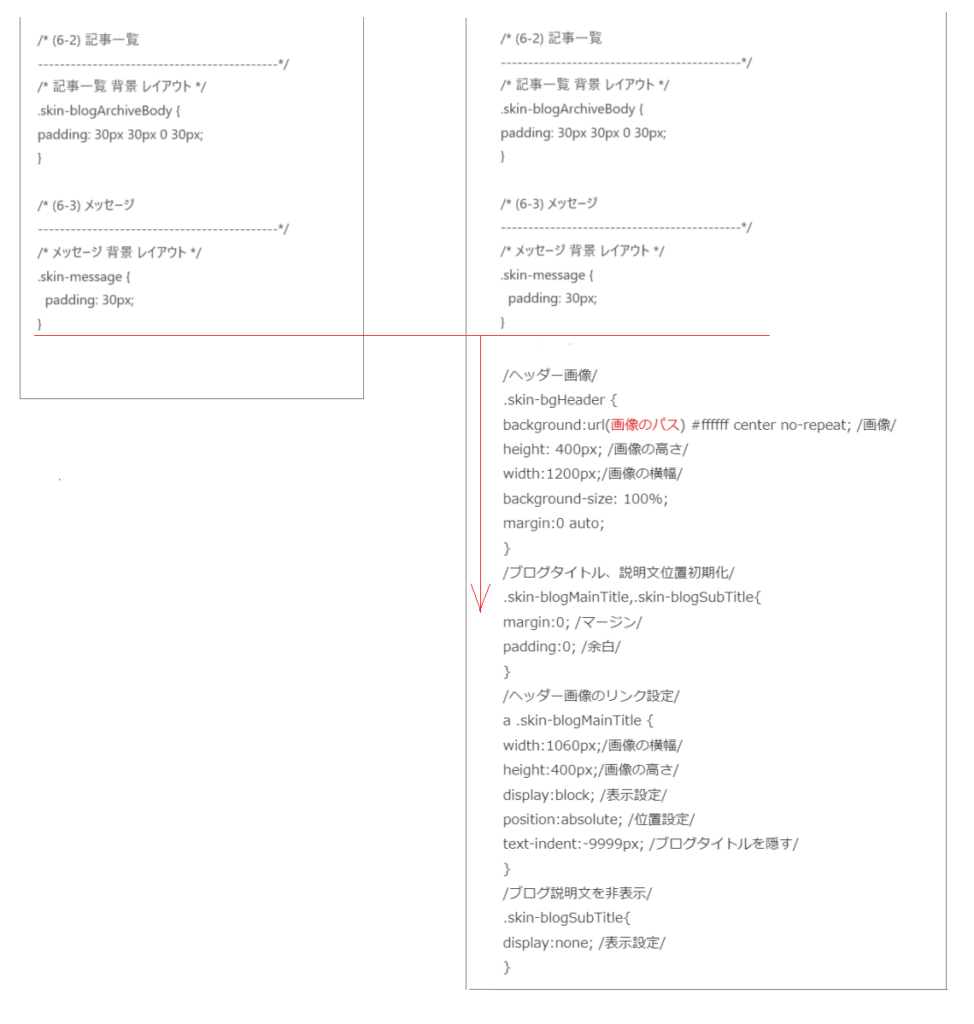
【画像追加用のコード】
/ヘッダー画像/
.skin-bgHeader {
background:url(画像のパス) #ffffff center no-repeat; /画像/
height: 400px; /画像の高さ/
width:1200px;/画像の横幅/
background-size: 100%;
margin:0 auto;
}
/ブログタイトル、説明文位置初期化/
.skin-blogMainTitle,.skin-blogSubTitle{
margin:0; /マージン/
padding:0; /余白/
}
/ヘッダー画像のリンク設定/
a .skin-blogMainTitle {
width:1060px;/画像の横幅/
height:400px;/画像の高さ/
display:block; /表示設定/
position:absolute; /位置設定/
text-indent:-9999px; /ブログタイトルを隠す/
}
/ブログ説明文を非表示/
.skin-blogSubTitle{
display:none; /表示設定/
}
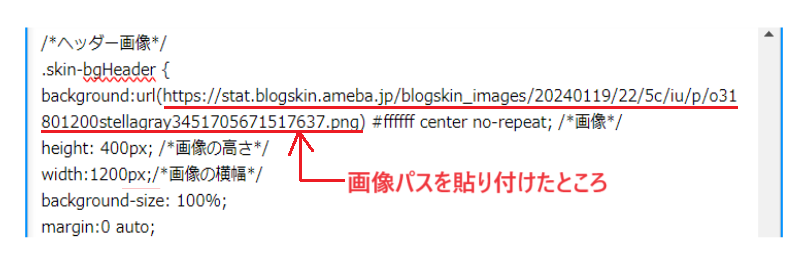
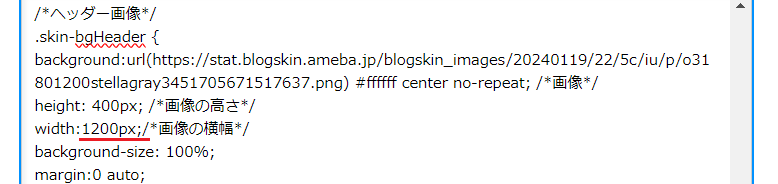
実際に貼り付けた画像(赤い線から下の部分)↓

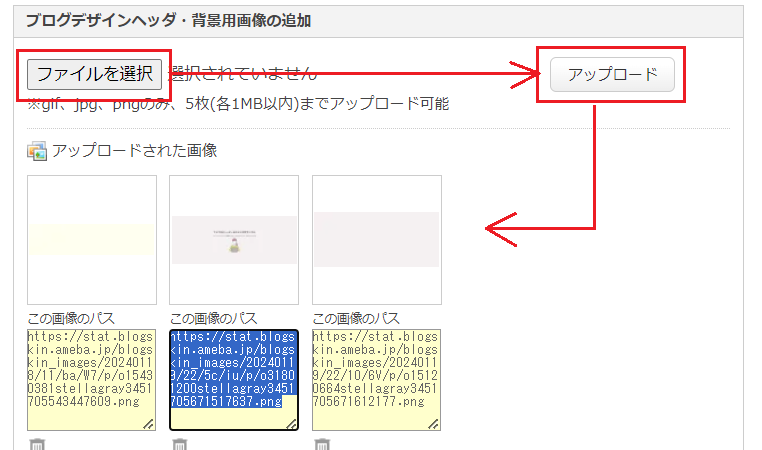
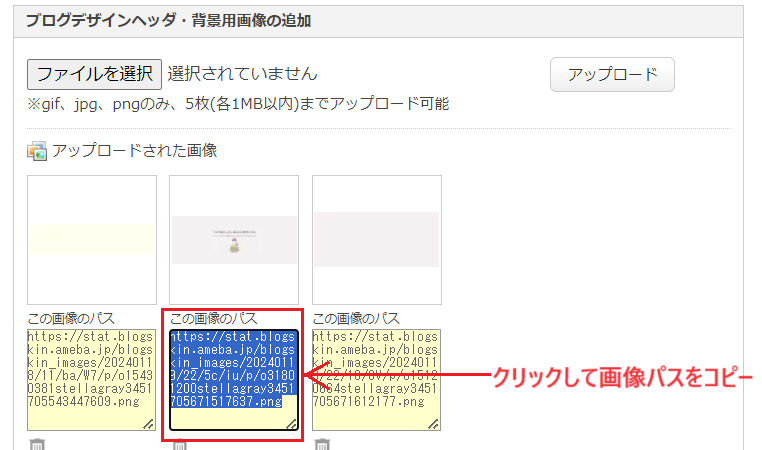
次にCANVAで作った画像をCSS編集画面にアップロードします。
作った画像を「ファイルを選択」で保存先から選んで「アップロード」すると「アップロードされた画像一覧」に表示されます。

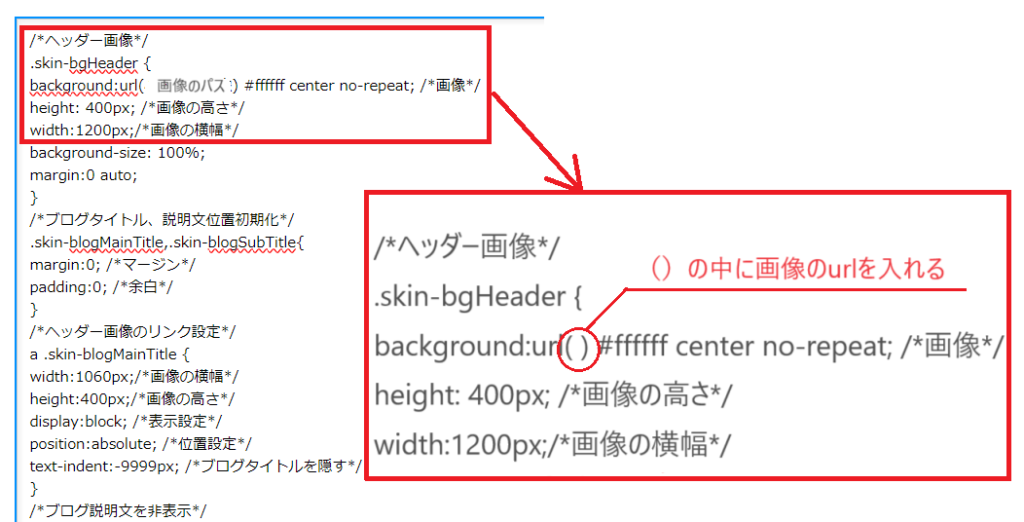
画像をアップロード出来たら先ほど追加したコードの
background;url(画像のパス)#ffffff center no-repeat;/*画像*/
の列の()の中の”画像のパス”の文字を削除します。

画像をクリックして画像パス(url)をコピーして、削除した後の()の中に貼り付けます。

貼り付けたら下の画像の様になります。


画像パスってながいのね!
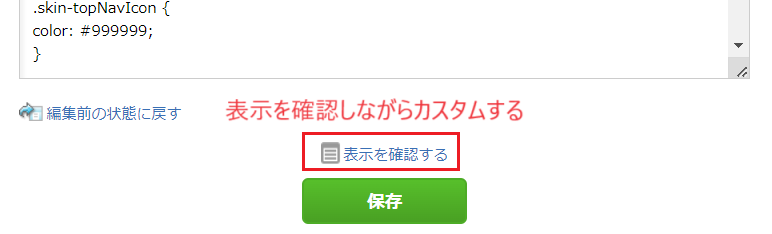
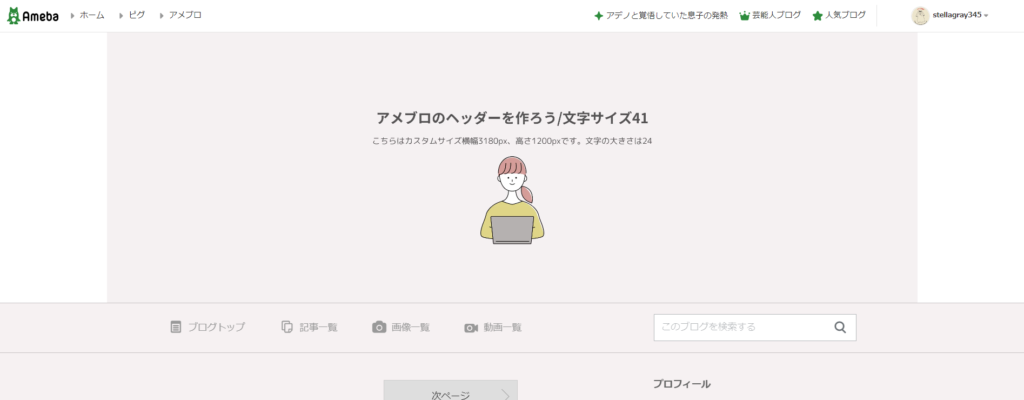
「表示を確認する」をクリックしてプレビューをチェックします。

確認すると…

指定のサイズで作ったのに、文字がぼやけてます。横幅も足りていませんね。
アメブロヘッダー画像や文字がぼやけるときの対処方法
他のサイトで調べてみても『アメブロのヘッダー画像の基本的なサイズは、横幅1120px 縦幅400pxで、このサイズで作成される方が一番多い』と書かれているのがほとんどです。

ほとんどって言ったって、みんなこのぼやけ具合で満足しているのか?
それとも何かほかに、やり方があるのかしらん???
アメブロの公式でも
CSS編集用デザインの場合は幅は最大「幅1120px、高さ400px」が推奨
CSS編集用デザインを使用している場合、ヘッダー画像のサイズは最大「幅1120px、高さ400px」が推奨となっております。このサイズに合わせた画像を用意することで、ブログのデザインがより魅了的に表示されるようになります。
https://ameblo.jp/ameba-business-official/entry-12802599504.html
と書いてあります。けど、ぼやける。
ではどうするか!?
解決法は画像サイズをめちゃ大きくする!です。横幅1120px 縦幅400pxを段々と大きくして言って試した結果、横幅3180px以上、縦は約1200pxで何とかぼやけずに済むようになりました。

しかし…文字がぼやけるのは解消できましたが、設置すると両サイドがまだ足りていませんね。

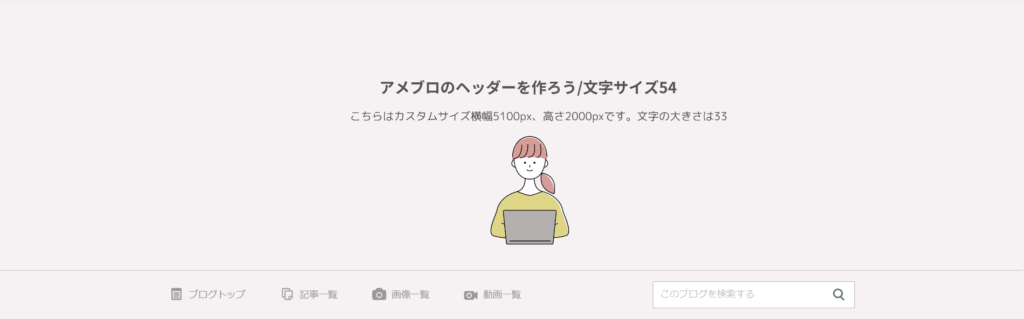
そこで今度はさらに大きくして横幅5100px、縦2000pxで作って設置してみました。文字サイズも少し大きくして54にしました。
良くはなりましたが、両サイドがまだ少し足りません。しかし、これ以上画像サイズを大きくして実験しても余白は埋まりませんでした。


これくらいいいじゃん、て妥協できない困った性格(;’∀’)
どうしても横幅を埋めたいので次はコードの
width:1200px;/*画像の横幅*/
この部分の1200pxとなっているのを1600pxに書き直しました。

これで表示を確認すると…

できました!!!
横幅ぴったりの画像が設置できましたね!大満足です!!!
最後に忘れないように「保存」をクリックします。

以上のことをまとめて一覧にしました。
①CSS編集画面の一番下に【画像追加用のコード】を加える
②CANVAで横幅5100px、縦2000pxサイズのヘッダー画像を作る
見出し文字の大きさは54で作りましたが、イメージに合わせて変えてください
③作った画像をCSS編集画面にアップロード
④【画像追加用のコード】の()内に画像パスをコピーして貼り付ける
⑤【画像追加用のコード】の画像の横幅を1600pxに変える
⑥表示確認をして、よければ保存する
アメブロカスタム”ヘッダー画像や文字がぼやけるときの対処方法”CSSで編集のまとめ
アメブロのデザインをオリジナルで作りたい時のカスタムの2つの方法と、ヘッダー画像をぼやけさせずに綺麗に表示させる方法をまとめました。
ヘッダー画像をぼやけさせないためにいろいろ実験をした結果、用意する画像サイズを5100×2000pxぐらいがいいことがわかりました。
アメブロのカスタムで同じように悩んでいる方、一度お試しください。
私のアメブロもこの方法でカスタムしています。デザインにこだわるのは日々の記事の更新には関係ないことかもしれませんが、毎日見るブログの画面が気に入ったものであれば記事を書くのも楽しいですね。自分の部屋をきれいに整えるのと同じ感覚だと思っています。
私はアメブロの他にWordprssでもサイトを持っています。その理由は書いた記事を資産として運用する為です。アメブロでもAmeba公式アフィリエイト機能「Ameba Pick」を使って収益化できますがWordprssは完全に個人で運用できるブログです。
実際に私のブログは収益化できていて毎月Googleから振り込みを頂いています。私がWordpressでブログを始めた理由や、実際に取り組んできた行程を記事にまとめています。
ブログで本当に収益があがっているの???と疑問を持たれた方、私と同じように還暦目前や還暦を過ぎた方でネットでできることがないか?と考えている人のために私がしてきたことをまとめてみます。



